Flash做文字随波逐流的效果
时间: 2021-07-31 作者:daque
这个范例真的很神秘,它不妨让笔墨轻快地 “漂在水上”。如何,不断定。那就随我来试试吧:1. 翻开flash 5。按 “ctrl+m” 键翻开“movie properties”面板把场景的巨细树立成500 px×200px,背局面为玄色。2. 按“ctrl+f8”键翻开“symbol properties”面板兴建一个名为“笔墨”的graphic标记。在“笔墨”标记的场景中写下“电脑商谍报”几个字。按“ctrl+t”翻开“character”面板并举行如图1的树立(字的脸色为:#ff8c40)。

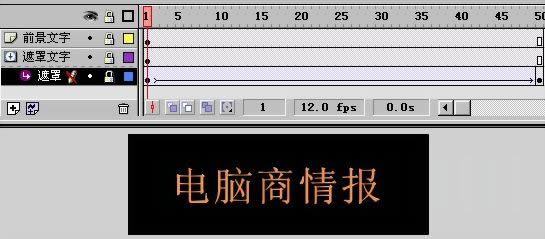
3. 回到主场景,按“insert layer”按钮(图标1)
新增两层。双击新增的“layer 3”层并把它更名为“远景笔墨”。同样,把“layer 2” 更名为“遮罩笔墨”。把“layer 1”层更名为“遮罩”。4. 按 “ctrl+l”键翻开库,把“笔墨”标记拖拽到“远景笔墨”层中,并安排到符合的场所。接着选中笔墨按“ctrl+c”键复制,并按“ctrl+shift+v”键原位复制到“遮罩笔墨”层中。5. 把两个笔墨层都锁住(图标2)

。翻开“fill”面板并举行如图2树立。而后选中矩形东西(不选边线)在“遮罩”层第1帧的场景中拉出一个宽50px,高100px的矩形遮罩。而后复制,再粘贴这个矩形遮罩,并使它们贯串陈设,结果树立如图3(玄色地区为场景)。

6. 按住鼠标左键贯串选中“远景笔墨”层、“遮罩笔墨”层、“遮罩”层的第50帧,按“f5”键。接着选中“遮罩”层的第50帧按“f6”键插入要害帧,选中场景中的矩形遮罩按“ctrl+g”键把它形成实业。7. 鼠标右键单击“遮罩”层的第1帧,在弹露面板中采用“create motion tween”吩咐。接着把“遮罩”层第50帧中的“遮罩”往左挪动。8. 右键单击“遮罩笔墨”层,采用“mask”吩咐。9. 翻开“远景笔墨”层的锁,选中层中的笔墨,接着辨别按一下小键盘里的目标键“←”和“↓”。10. 好了,所有功效做好了,快按“ctrl+enter”试试吧,功效是否很炫。图层,场景的最后如图4。

结果我要报告大师两个提防点:一、不许用较粗的字体,由于采用较粗的字体功效不太鲜明。二、该例中“电”字的左面一竖在“遮罩”图层中的第1,第50帧中该当对应在矩形遮罩亮度沟通的场合。如许片子看上去就不会颤动,比拟流利。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号